That's why today I want to share you some tricks and things you should take into account and that will surely be useful when you want to implement anything that uses HTML code from the editor Ticket or pages, and I've learned along the way to use them.
You have probably abandoned any plans as to include an element that needs HTML code into an input or blog page because the result was not as expected. So you can insert the code of an item in an entry or a static page as for example, an image gallery, a section with tabs, or anything else, you have to follow certain guidelines in the configuration of the inputs / pages, hand and take the odd trick of not knowing and use, avoid things work as God intended ... or as you expect.1. Choosing the method of writing
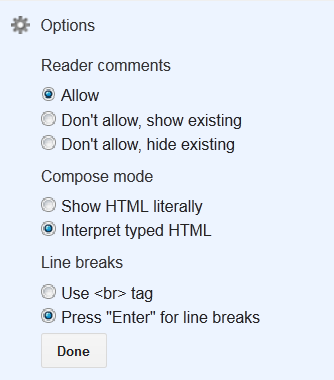
This is a basic starting when you start writing an entry point, and when you will add code you want to be "interpreted", i.e. not appear as you've added, I recommend using the option: "Interpret HTML written" as show in the picture below.The same applies if you use the "option which such Show HTML", in which case you should put the code of the option element being the HTML input to work. Another thing important thing to know is that preferences are stored, so that each time you start a new entry, or accessing a for editing, the latest default preferences that you set appear selected.
2. Avoid using label <br>
Since the settings of the input, you can choose whether or not to add the label <br> to achieve create a line break. For example for the browser to display the text that follows it into a new line. What makes a label <br> would be the equivalent to pressing the "key Enter" or intro . Therefore the option to "jump line" says: Using label <br> and the other:Press enter for jumps. A. label <br> and looks like this: "<br />" if you access the HTML of entry, can lead to "disaster" if when you are editing the code you're working, you separate each line using the key "Enter", and you'd be adding the label <br> between the code every time you do . For example, in an image gallery that you're adding, you can have a space is created in white above each image, to insert the label by the editor. If you put code from the post editor, select the option: "Press Enter to jumps" thereby not add the tag editor <br> and spoil the result.
3. How to use tags <span> or <p> or other disappearing
One of the features editor Blogger is that "disappears" as if by magic, some labels and the label "span" when not carry any attribute, changing. Compose the HTML view.For example, this will be without tag span , when you change the view "HTML" to "Write":
<span> A text or anything else inside </spanThe truth, I do not know if this was intentional or is it a bug or error in the editor, the only thing left is to avoid , if the code that will insert bearing the label, because if for example some styles have been defined for that label, simply because they are not going to apply because the label is not going to be "in the code". The solution? A solution simple is to put an attribute, for example adding a class, as shown below, using a label span:
<span> class="blastism">I'm a text that is supposed to be cute with rosita background </spanBy adding the "attribute class" with the value "blastism". (just an example, may be any other name / text) label will not go away So far the problem is solved, but we can improve it if you has been defined CSS for the label and using the element we're trying to put. Thinking about it, I would have to write or edit the CSS using this class to add to the label. Otherwise, would not be justified their use except that of avoiding disappears when using the post editor or pages. For example, suppose that in the CSS in a gallery you want to put the presentation of the label so defined:
#galeria span { /* all styles set for tag "span" in here */ }When you add the class to the label span , we would change "#galeria span" (which is called "selector" in CSS) by name Class Tag:
.blas_tism { /* all styles set for tag "span" in here */ }Thus would specifying the label styles span to which we identify with the class: "blas_tism" and "avoid" the label disappears not have any attributes. Another way to solve the disappearance aforesaid, would put a style that does not interfere with the presentation of the content of the label. For example:
<span style="font-family:inherit"> I am a text that is supposed to be cute with rosita background </span>What we do is use the "attribute style" and thinking of using "few characters to not extend much our code" add the property "font-family" that we put the value "inherit" to "inherit" the font of the section where the element in question appears (which in this case would income) or has been defined.
It is also a valid solution and even redundant, solves the problem of "missing label" even I have used it because I find it very convenient and fast to, though, we can do better avoiding writing that style each time, using the class, as you said earlier. free Feel share your experience using the editor, when you add code, or rather, to make a suggestion to improve the experience by adding code from the. editor I hope will be useful;)
Sign up here with your email



ConversionConversion EmoticonEmoticon