If you want to be at the top of the search engines, one of the first things to do is to create quality content, this is indisputable. But just be the first step of many. An article of great quality, if not well structured, can go undetected for search engines. The content is king in this SEO, so we must pamper. There are many plugins devoted exclusively to optimize the structure of the content Wordpress, but is there any SEO plugin or something in Blogger?
It will not be as straightforward as a plugin, but if it will be as effective, even more, because you will do yourself once and you'll have it running forever. If you apply what we see in this article, you will have a template for Blogger with headers optimized for SEO.
The importance of Headers for positioning (SEO on-page)
Just above this paragraph have a header, using a font larger font will be called your attention, much more than the lines you are reading now. Think of a search engine, when tracking our blog, will look similar to yours behavior. The order and use of headers not only serve to organize and structure our tickets, but also helps search engines identify the important elements of our content. When search engines access our entrance, understand the words that are within a header are much more important than the rest, will give more weight to the first level headings (H1), then the second (H2) and so on.
For all this, it is very important to use headers in our tickets. But what happens when we use the Blogger post editor?
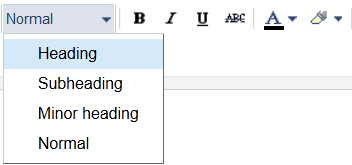
 |
| Selecting the type of header from editing an entry in Blogger |
When using the editing tool Blogger entries and select "Header" for example, depending on the template you're using an HTML tag header H2, H3, H4, etc. will be generated Most templates are not optimized for SEO in Blogger, however, will see that making the necessary changes to make it optimal for search engines is very simple. In addition to the headers of the content of our tickets, the rest of our blog (header, sidebar, footer) also uses HTML header tags defined in the template. What we do then is to optimize all sections of our Blogger template where heading tags appear: H1, H2, H3, etc. Roll up, as will tinker a little template. Prior to open his mouth, look at our goal, blogger template with headings optimized for SEO:
 |
| HTML tag header H2, H3, H4, |
This is the structure that would have a staff of two columns optimized for SEO. Brackets level HTML header tag that is used for each block is specified. With this structure, the ticket holder (H1) and subheadings content (H2 to H4) is enhanced. It takes away relevance headers gadgets (h4).
How to optimize headers tickets for SEO
 |
| optimize headers tickets for SEO |
Of all the headlines from our blog, those found in the content of our tickets are the most important, both for the reader and for search engine positioning. The post title is, without doubt, the most important, Star. So we booked the heaviest label: H1. The bad news is that the vast majority of templates use H3, including those of Blogger's default; the good news is it's very easy to change our template to use H1. As shown in Figure 1, from the post editor can select "Header", "Subhead" and "secondary header". We match these headers with H2, H3 and H4 tags, respectively. A Google you'll love these changes, though, when you compose an entry should be orderly and structured content using heading levels that have defined . No need for all levels, but it is good practice to use two or more. These are the steps to take to optimize headers entries:
Remember, before you make any changes, you should make a backup of your template. In Blogger > Template> "Create / Restore backup".
1. We go to editing the HTML template code Template> Edit HTML
2. We seek "post-title entry-title" ( CTRL + F, "post-title entry-title") and find something like this:
<H3 class = "post-title entry-title 'itemprop =' name '>
<B: if cond = 'data: post.link'>
<a expr:href='data:post.link'> <data: post.title /> </a>
<B: else />
<B: if cond = 'data: post.url'>
<B: if cond = 'data: blog.url = data: post.url'>
<a expr:href='data:post.url'> <data: post.title /> </a>
<B: else />
<Data: post.title />
</ B: if>
<B: else />
<Data: post.title />
</ B: if>
</ B: if>
</ H3>
Go back to (Step 2:) until you find more sections "post-title entry-title"<B: if cond = 'data: blog.pageType == "index"'>
<H2 class = "post-title entry-title 'itemprop =' name '>
<B: if cond = 'data: post.link'>
<a expr:href='data:post.link'> <data: post.title /> </a>
<B: else />
<B: if cond = 'data: post.url'>
<B: if cond = 'data: blog.url = data: post.url'>
<a expr:href='data:post.url'> <data: post.title /> </a>
<B: else />
<Data: post.title />
</ B: if>
<B: else />
<Data: post.title />
</ B: if>
</ B: if>
</ H2>
<B: else />
<H1 class = "post-title entry-title 'itemprop =' name '> <data: post.title /> </ h1>
</ B: if>
Normally template authors use the CSS "entry-title" which is reserved just for the holder of the ticket class. Another type of "authors" do not use the standard, so after applying the above changes you could see a little weird the holder of the ticket (if you use simple Blogger template, you'll be in this case). If after the changes do not see the post title correctly, follow these steps:
1. Search
h3.post-title, .comments h4 {and replace it with
h1.post-title, h2.post-title, .comments h4 {2.Search
.mobile h3.post-title {and replace it with
.mobile h3.post-title, .mobile h2.post-title {
Optimize headers sidebar (sidebar) and footer (footer)
Most blogger templates use H2 tag to define the header of gadgets / widgets sidebar and footer. Since these headlines are often not important for positioning entries , replace them with the H4 tag, this will gain much more weight to the headers of content, so that our tickets are better optimized for SEO. |
| Optimize headers sidebar |
1. We go to editing the HTML template code Template > Edit HTML
2. Search all occurrences of:
<H2> <data: title /> </ h2>and replace it with:
<H4> <data: title /> </ h4>Search all occurrences of (may your template has no occurrences of this code is normal):
<H2 class = 'title'> <data: title /> </ h2>and replace it with:
<H4 class = 'title'> <data: title /> </ h4>
If after the above change, not the styles are correctly displayed, searches the code " h2 { "and replace it with" h4 { "now it will look like before. Each time you create a new gadget from design mode Blogger is added by default an <h2>, so remember to redo this process if you want to keep optimize it.
Optimize headers header (header)
This step is optional, since there are templates that do not show the blog title and description in the header. If you access the "Blogger> Design" and edit the gadget header, you will see something like this:
 |
| Optimize headers header |
You have marked "Instead of title and description"
If you have selected the option " Instead of title and description "(as shown in the picture) or" Put the description after image ", follow these steps:
1. Edit HTML template mode Template> Edit HTML
2. Search this fragment in the code (you can find the first line " <! - Show the image only -> "
<! - Show the image only ->and replaces one that is highlighted by this one:
<Div id = 'header-inner ">
<a expr:href='data:blog.homepageUrl' style='display: block'>
<Img expr: alt = 'data: title' expr: height = 'data: height' expr: id = 'data: widget.instanceId + & quot; _headerimg & quot;' expr: src = "data: sourceUrl 'expr: width =' data: width 'style =' display: block '/></a>
<! - Show the description ->
<B: if cond = 'data: imagePlacement == & quot; BEFORE_DESCRIPTION & quot;'>
<B: include name = 'description' />
</ B: if>
</ Div>
<B: if cond = 'data: blog.pageType == & quot; index & quot;'> & lt; h1 & gt; </ b: if>That way if you are on the main page, for example, the logo has H1 and H2 title entries. When we are in an entry, the logo will have no header and the title of the H1 input. Just what we wanted.
<a expr:href='data:blog.homepageUrl' style='display: block'>
<Img expr: alt = 'data: title' expr: height = 'data: height' expr: id = 'data: widget.instanceId + & quot; _headerimg & quot;' expr: src = "data: sourceUrl 'expr: width =' data: width 'style =' display: block '/></a>
<B: if cond = 'data: blog.pageType == & quot; index & quot;'> & lt; / h1 & gt; </ b: if>
You have no header image
If you have no header image follow these steps:
1. Edit HTML template mode Template> Edit HTML
2. Search this fragment in the code (you can find the first line " <! - No header image -> "
<! - No header image ->and replace it with this one
<Div id = 'header-inner ">
<Div class = 'titlewrapper'>
<H1 class = 'title'>
<B: include name = "title" />
</ H1>
</ Div>
<B: include name = 'description' />
</ Div>
<! - No header image ->
<Div id = 'header-inner ">
<Div class = 'titlewrapper'>
<B: if cond = 'data: blog.pageType == & quot; index & quot;'>
<H1 class = 'title'> <b: include name = "title" /> </ h1>
<B: else />
<H2 class = 'title'> <b: include name = "title" /> </ h2>
</ B: if>
</ Div>
<B: include name = 'description' />
</ Div>
You have selected the option "Behind title and description"
If you have selected the option "Behind title and description" follow these steps:
1. Edit HTML template mode Template> Edit HTML
2. Search this fragment in the code (you can find the first line " div class = 'titlewrapper' "
<Div class = 'titlewrapper' style = 'background: transparent ">and replaces the highlighted code for this other
<h1 class = 'title' style = 'background: transparent; border-width: 0px "> <b: include name =" title "/> </ h1>
</ div>
<B: if cond = 'data: blog.pageType == "index"'>
<H1 class = 'title' style = 'background: transparent; border-width: 0px "> <b: include name =" title "/> </ h1>
<B: else />
<H2 class = 'title' style = 'background: transparent; border-width: 0px "> <b: include name =" title "/> </ h2></ B: if>
With this new code, the title of the blog will have the H2 tag to display an entry or page and H1 tag if it is on the main page or in a category (index).
If you see the styles are not displayed as before, you must also modify the CSS styles to properly display the H2 tag in the header.
1. Locate the "line .Header h1 { "in the code and you substitute for" .Header h1, h2 {.Header "
2. Locate the line " .Header h1 a { " in the CSS code and replace it with " .Header h1, h2 a {.Header"
3. You should now display the title of the blog correctly
Remove headers dates Blogger
Most Blogger templates have a habit of using the label H2 level to display dates from a standpoint of positioning and SEO this is not very good, as we will be giving the same weight to the date of entry that a subtitle, for example. I thought creating a specific entry for solving this problem have told me many, but I think it is much more practical and clear inclusion in this article, which is all we have to do in order to optimize blogger headers or H1, H2, H3, H4 tags. Locate your template ALL occurrences of:
<B: if cond = 'data: post.dateHeader'>and replace it with this one:
<H2 class = "date-header '> <span> <data: post.dateHeader /> </ span> </ h2>
</ B: if>
<B: if cond = 'data: post.dateHeader'>
<H4 class = "date-header '> <span> <data: post.dateHeader /> </ span> </ h4>
</ B: if>
Ready! We lowered the level headers dates on H4, who have the same headers as gadgets. It is undoubtedly the best choice to optimize the positioning of our tickets. You know best? ... From now you will not have to do anything else until you return to change template.
Conclusions
We have learned to optimize for SEO Blogger headers, making minor modifications to the template.
The good thing about all this is that once made the changes, we'll just worry about adding quality content. Our staff will do the rest, since the headers have optimized for SEO.
In the next article, I will show you all the possibilities of optimizing the blog title ( title ). We will take another step closer to having a perfectly optimized for SEO in Blogger template.
From here I invite you to comment on anything you see, as are the comments that have made this entry will update and helping others to see the same problems; is that I have the best readers.
Sign up here with your email

2 comments
Write commentsWoah! I am sure even a layman would understand what all has been written here. It has been written in detail and is very descriptive. I also took help of facebook ads management for marketing and advertising my business website and blog on social media. It is going quite well till now.
ReplyThis way, the campaign will improve your conversion value automatically. Remember, smart shopping campaigns take priority over the standard for the same product and for the same account.
ReplyConversionConversion EmoticonEmoticon